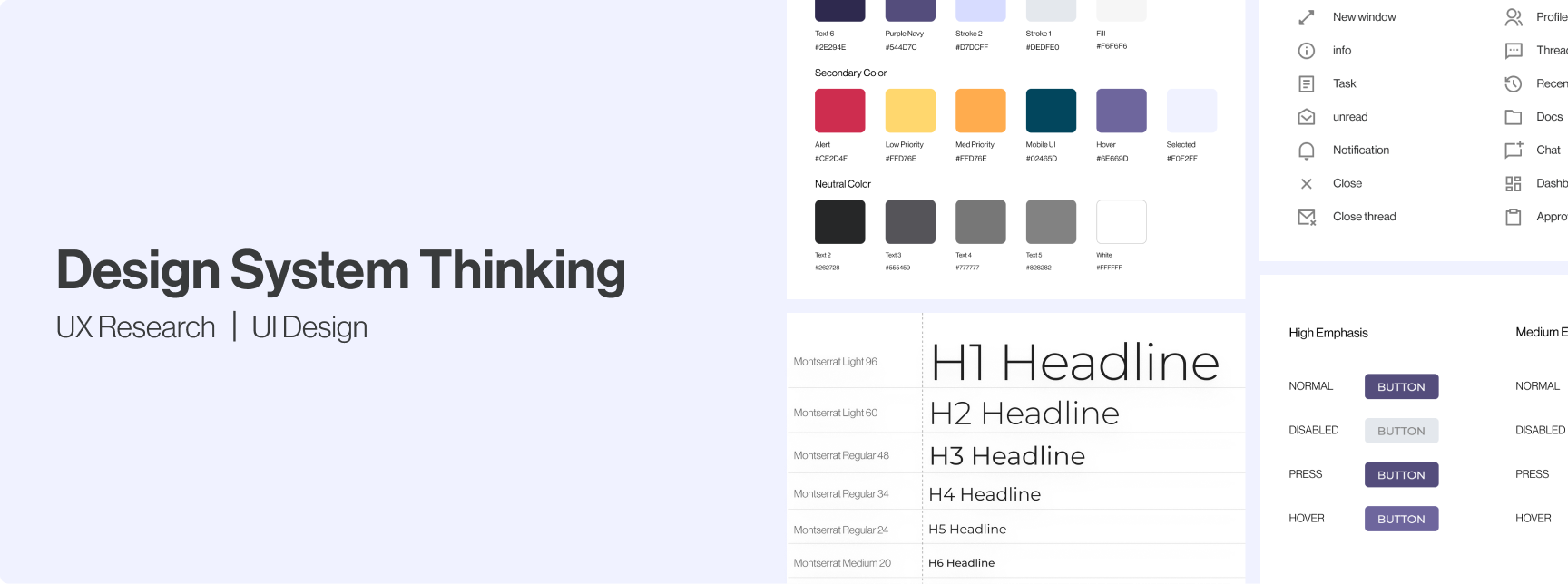
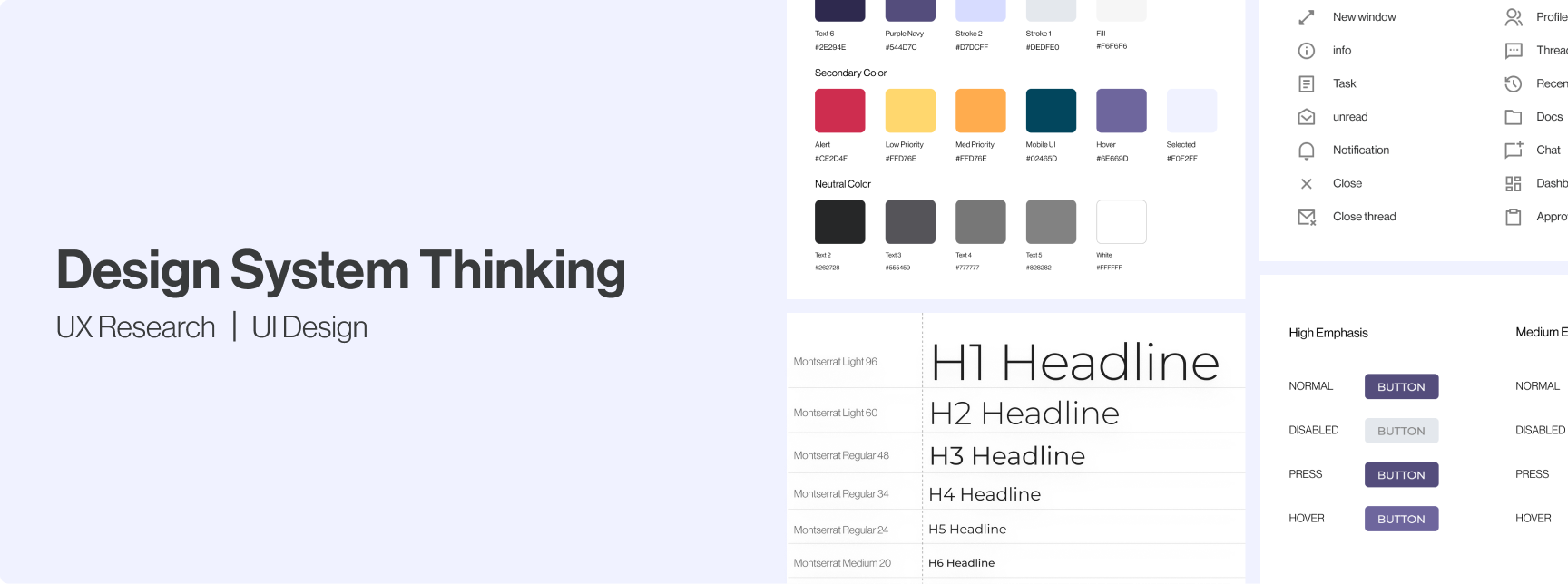
A strategic approach for building a design system improving product fluency.

The design system for Brandintelle is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels.
Brandintelle lacked a comprehensive design system that unified the brand prior to an update. The design system at that time was fragmentary, lacked consistency, and was partially outdated. Additionally, the old documentation left much open to interpretation.
As a result, the product, brand, and engineering teams lacked a shared foundation around process, design language, guidelines, and UI pattern libraries. This created inefficiencies for each team, as well as inconsistencies within the product.
The challenge was to create a design system that



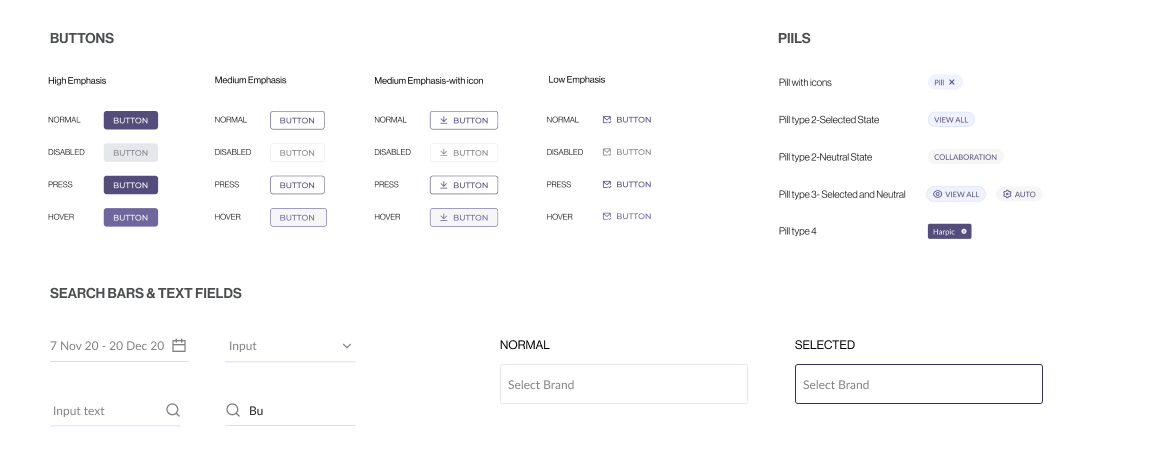
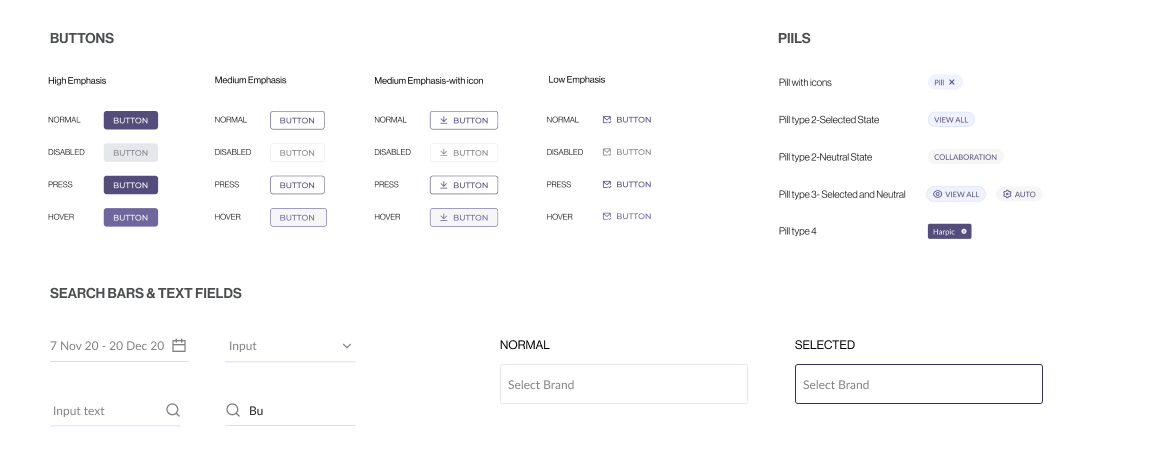
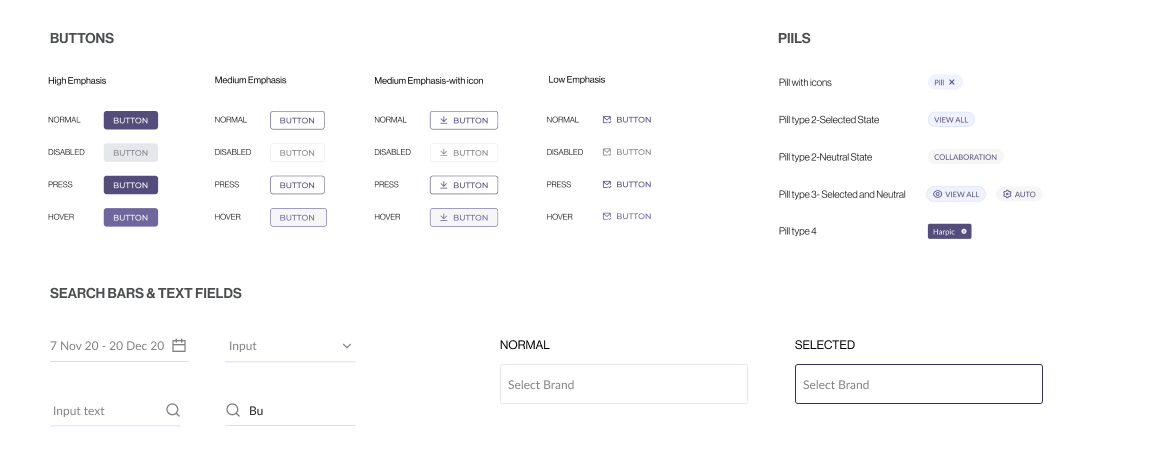
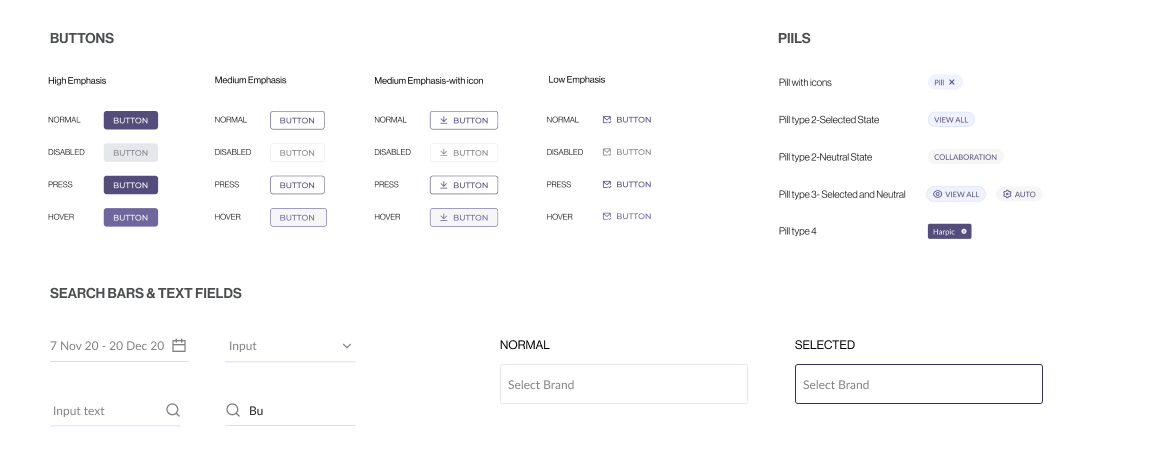
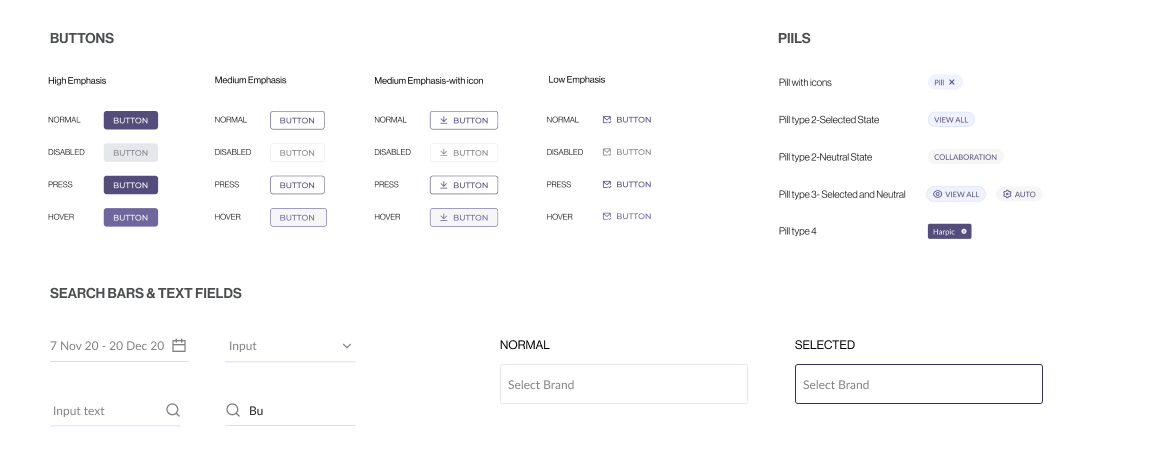
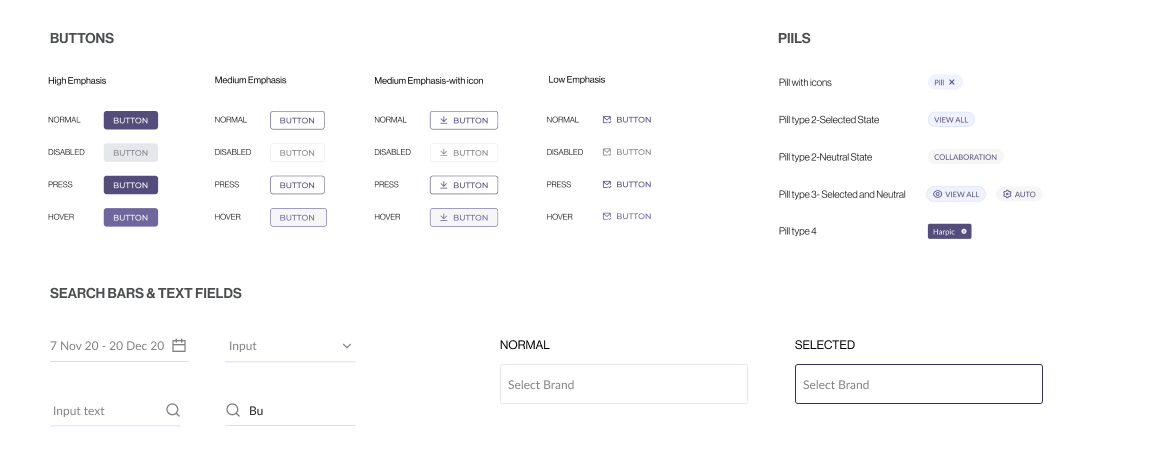
First we visited the product and went through the flow to get a rough idea. Then we started with the design foundation. We decided to focus first on the foundational elements (atoms) of our design system, such as color palettes, fonts, grid, spacing, buttons, etc., and then move on to more complex blocks and pieces (molecules, organisms, templates, pages).
Some of the activities at this stage involved:



The design system is an ongoing project. We iterate, change and learn a lot in the process. So far, we have a set of basic components ready, which has been game-changing for our team in terms of efficiency, as well as consistency, and standardization.
Some of our team’s next steps include:
A strategic approach for building a design system improving product fluency.
Service Design
UI Design

The design system for Brandintelle is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels.
Brandintelle lacked a comprehensive design system that unified the brand prior to an update. The design system at that time was fragmentary, lacked consistency, and was partially outdated. Additionally, the old documentation left much open to interpretation.
As a result, the product, brand, and engineering teams lacked a shared foundation around process, design language, guidelines, and UI pattern libraries. This created inefficiencies for each team, as well as inconsistencies within the product.
The challenge was to create a design system that



First we visited the product and went through the flow to get a rough idea. Then we started with the design foundation. We decided to focus first on the foundational elements (atoms) of our design system, such as color palettes, fonts, grid, spacing, buttons, etc., and then move on to more complex blocks and pieces (molecules, organisms, templates, pages).
Some of the activities at this stage involved:



The design system is an ongoing project. We iterate, change and learn a lot in the process. So far, we have a set of basic components ready, which has been game-changing for our team in terms of efficiency, as well as consistency, and standardization.
Some of our team’s next steps include: